|
|
||
|---|---|---|
| .. | ||
| filmdb_php.png | ||
| readme.md | ||
readme.md
Filmdatenbank mit PHP
📆 Fällig: 10.12.2023 📆
Ziel dieser Übung ist es, die Filmdatenbank aus der letzten Übung in einer reinen PHP-Variante zu erstellen. Dies bedeutet, dass kein clientseitiges Skripting zum Einsatz kommt, sondern nur HTML, CSS und PHP. Auf JavaScript sollen Sie bewusst verzichten, um später die beiden Optionen vergleichen zu können.
Lernziele
- Serverseitige Programmierung mit PHP
- Grundlegende PHP Sprach- und Kontrollstrukturen
- Arrays in PHP
- Verwendung des Session-Speichers
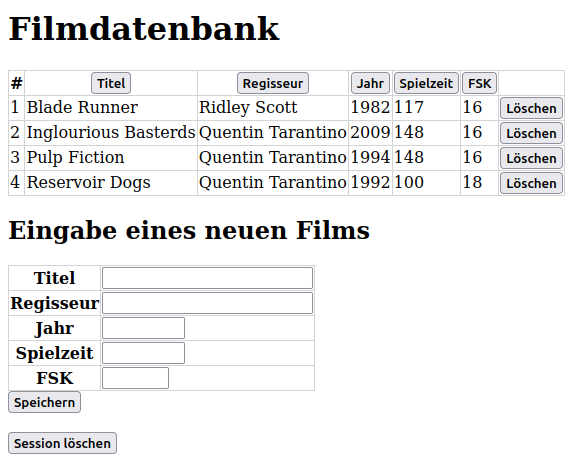
Teil 1: HTML-Seite für die Anzeige
Entwerfen Sie eine einfache HTML-Seite für die Anzeige einer Filmdatenbank. Die Filme sollen als einfache HTML-Tabelle dargestellt werden. Zu jedem Film sollen in einer einzelnen Spalte folgende Daten angezeigt werden
- Titel
- Regisseur
- Produktionsjahr
- Laufzeit (in Minuten)
- Altersfreigabe
Unterhalb der Tabelle soll sich ein Formular befinden, in das man einen neuen Film eingeben kann und ein entsprechender Submit-Knopf, um die Daten zum Server zu schicken.
Stylen Sie die Tabelle und die Seite mit CSS so, dass die Tabelle entsprechende Trennlinien für eine bessere Lesbarkeit hat. Hier können Sie natürlich einfach das Stylesheet aus dem vorhergehenden Assignment übernehmen.

Teil 2: Lieblingsfilme
Auf dem Server ist bereits für jeden Benutzer eine Liste von Lieblingsfilmen vorgegeben. Legen Sie eine PHP-Klasse Film für die Filme an. Speichern Sie die Filmliste in einem Array im Quelltext der PHP-Seite. Wenn Sie Ihre Lieblingsfilme nicht preisgeben wollen, verwenden Sie folgende Filme als Beispiel:
| Titel | Regisseur | Jahr | Spielzeit | FSK |
|---|---|---|---|---|
| Pulp Fiction | Quentin Tarantino | 1994 | 154 | 16 |
| Inglourious Basterds | Quentin Tarantino | 2009 | 153 | 16 |
| Reservoir Dogs | Quentin Tarantino | 1992 | 99 | 18 |
| Blade Runner | Ridley Scott | 1982 | 117 | 16 |
Teil 3: Dynamische Webseite
Erzeugen Sie aus dem in Teil 1 entwickelten Gerüst eine dynamische Webseite. Folgende Operationen sollten möglich sein:
- Die Filme aus der in Teil 2 erstellten Filmdatenbank werden beim Laden der Seite automatisch in der Tabelle angezeigt.
- Neue Filme können über das Formular der Tabelle hinzugefügt werden. Die Filme werden auf dem Server in der Session gespeichert. Der Film wird dann am Ende der Tabelle hinzugefügt und die Eingabefelder werden gelöscht.
- Filme können aus der Liste gelöscht werden. Hierzu dient ein Knopf oder eine kleine Grafik in der letzten Spalte der Tabelle.
- Filme können nach Titel, Regisseur, Produktionsjahr, Laufzeit oder Altersfreigabe sortiert werden. Hierzu genügt ein Klick auf den Titel der Tabellenspalte, um eine entsprechende Sortierung anzustoßen. Wenn Sie wollen, können Sie auch eine auf- und absteigende Sortierung anbieten und über Symbole in der Titelzeile anzeigen. Die Sortierung bleibt auch bei weiteren Aufrufen der Seite erhalten, wird also ebenfalls in der Session gespeichert.
- Um den Test der Seite zu vereinfachen, bieten Sie einen Knopf "Session löschen" an, mit dem man die Session auf dem Server zurücksetzen kann.
Abgabe
Verwenden Sie das Ihnen zugeordnete Git-Repository und legen Sie für jedes Assignment einen Ordner an: Assignment_01, Assignment_02, ...
Innerhalb des Ordners für das Assignment legen Sie bitte folgende drei Ordner an:
src: Der Source-Code, der nicht im Webroot liegen soll / kanndoc: Zusätzliche Dokumentation, die Sie zur Verfügung stellen wollensite: Die fertige Webanwendung. Dieser Ordner ist das Webroot der Anwendung
Legen Sie die Lösung so in Ihrem Repository ab, dass man das Repository einfach clonen kann, dann in den Ordner site geht und dort einen Webserver (z.B. php -S localhost:8080) starten kann. Die Seite sollte dann korrekt aufrufbar sein.