4.2 KiB
Werwolf - Flutter App
Beschreibung
Die "Werwolf" Flutter App ist ein Projekt, das im Rahmen eines Gruppenprojekts von David Miller und Yusuf Can Özdemirkan entwickelt wurde. Das Ziel der App ist es, das bekannte Partyspiel "Werwolf" digital zu imitieren und eine benutzerfreundliche Plattform für Spieler bereitzustellen, um das Spiel ohne komplizierte Anmeldungen oder Einstellungen zu genießen.
Funktionalitäten
- Anmeldungsfreier Zugang: Spieler müssen sich nicht anmelden, sondern können direkt über ein Formular mit mehreren Feldern teilnehmen. Siehe Bild: Werwolf Spiel

- Spielerregistrierung: Das Formular ermöglicht es Spielern, sich einzutragen, wobei eine beliebige Anzahl von Spielern möglich ist (ab 6 Spieler).
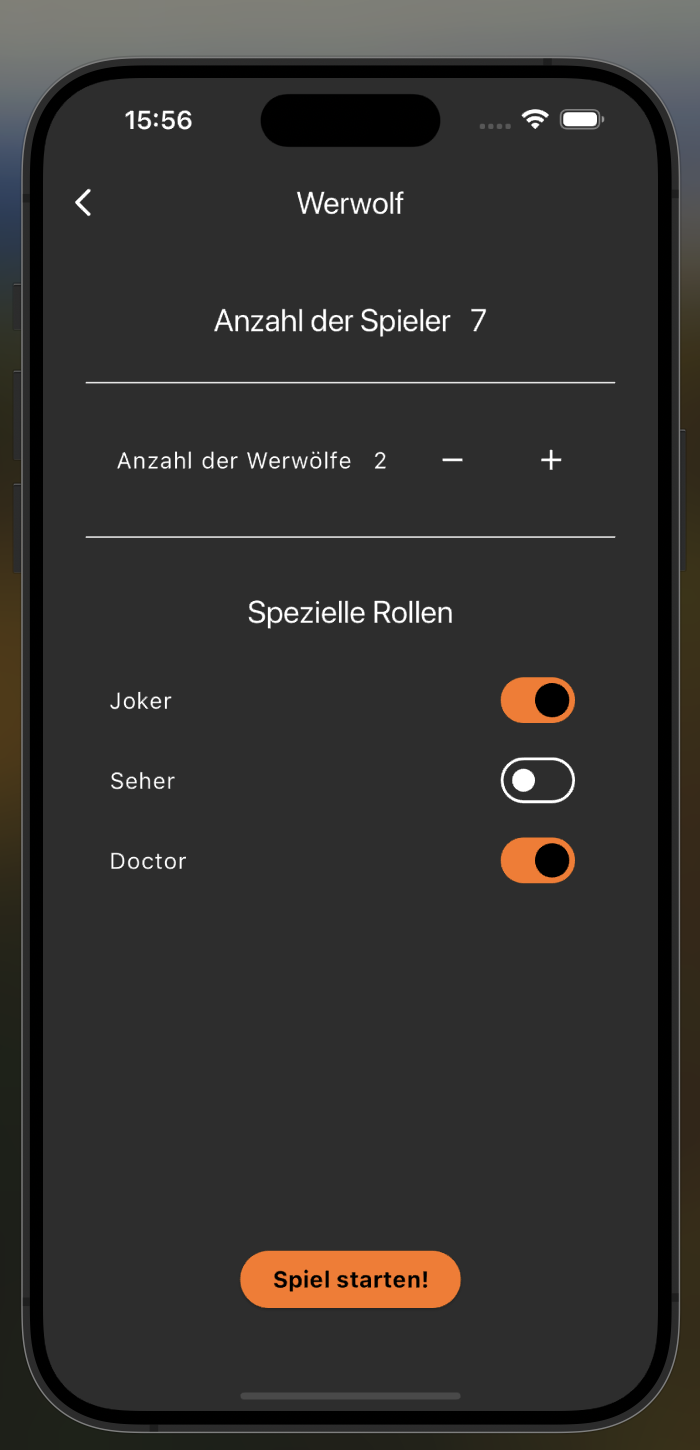
- Konfiguration der Spielrunde: Vor Beginn des Spiels können Konfigurationen vorgenommen werden, wie die Anzahl und Art der speziellen Rollen im Spiel. Siehe Bild: Settings

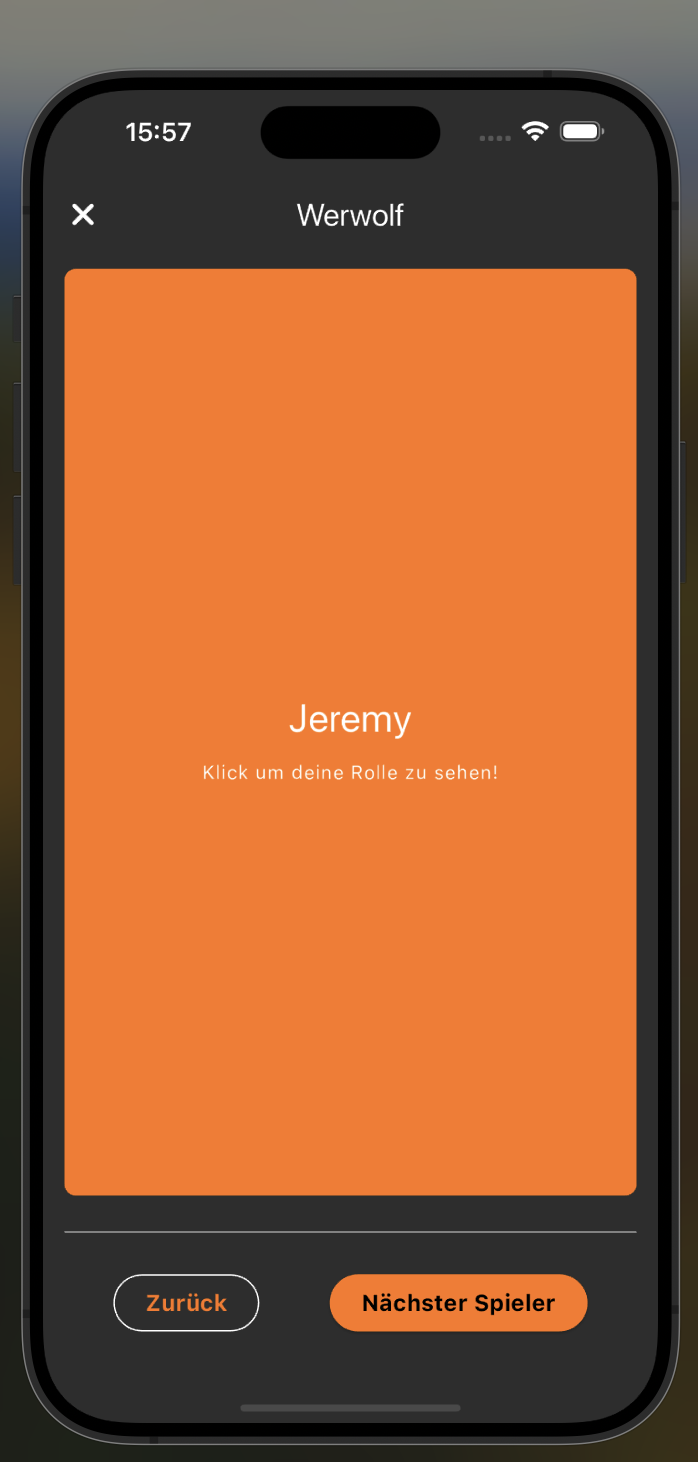
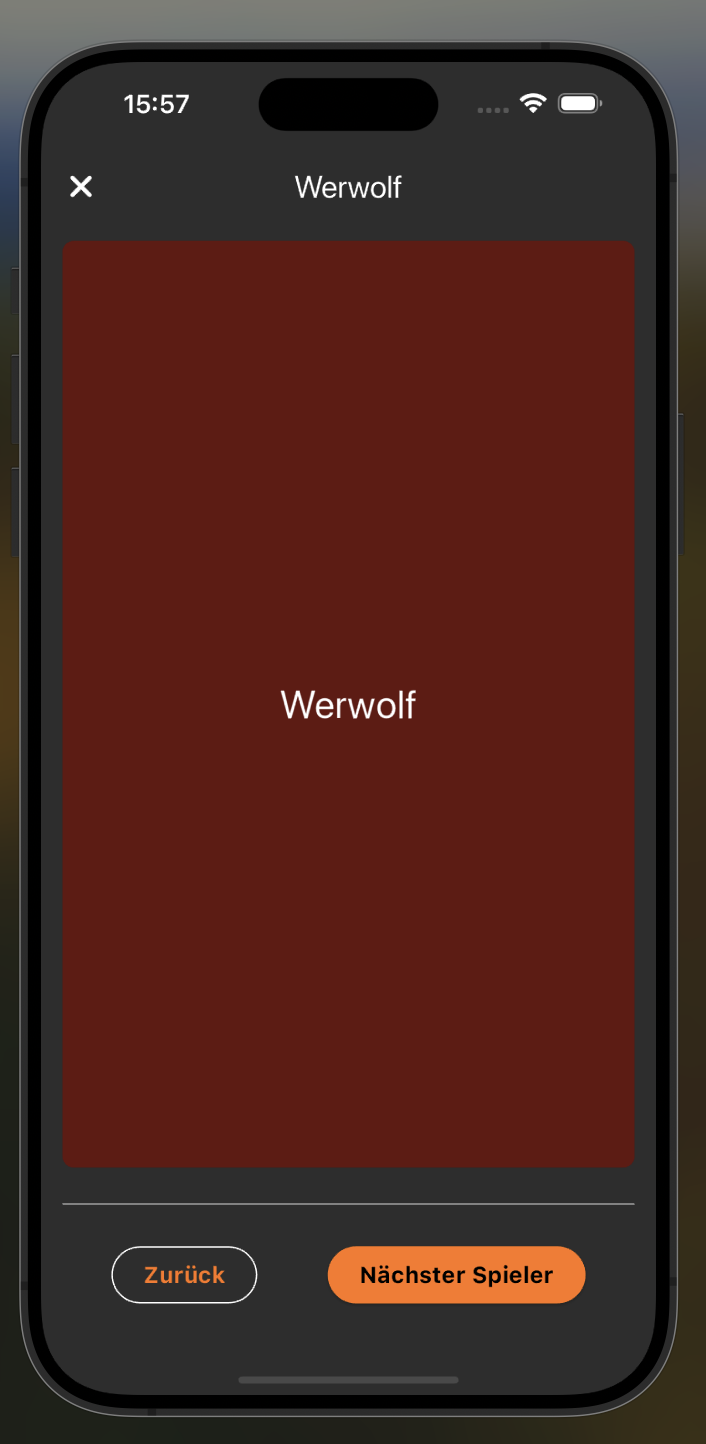
- Enthüllung der Rollen: Nachdem alle Spieler eingetragen sind und die Konfigurationen abgeschlossen sind, wird der Name der ersten Person angezeigt. (Siehe Bild Spieler) Durch Anklicken der Karte wird dann die Rolle dieser Person aufgedeckt. Dieser Vorgang wird für jede Person wiederholt, bis alle Spieler und ihre Rollen angezeigt wurden. (Siehe Bild Rolle)


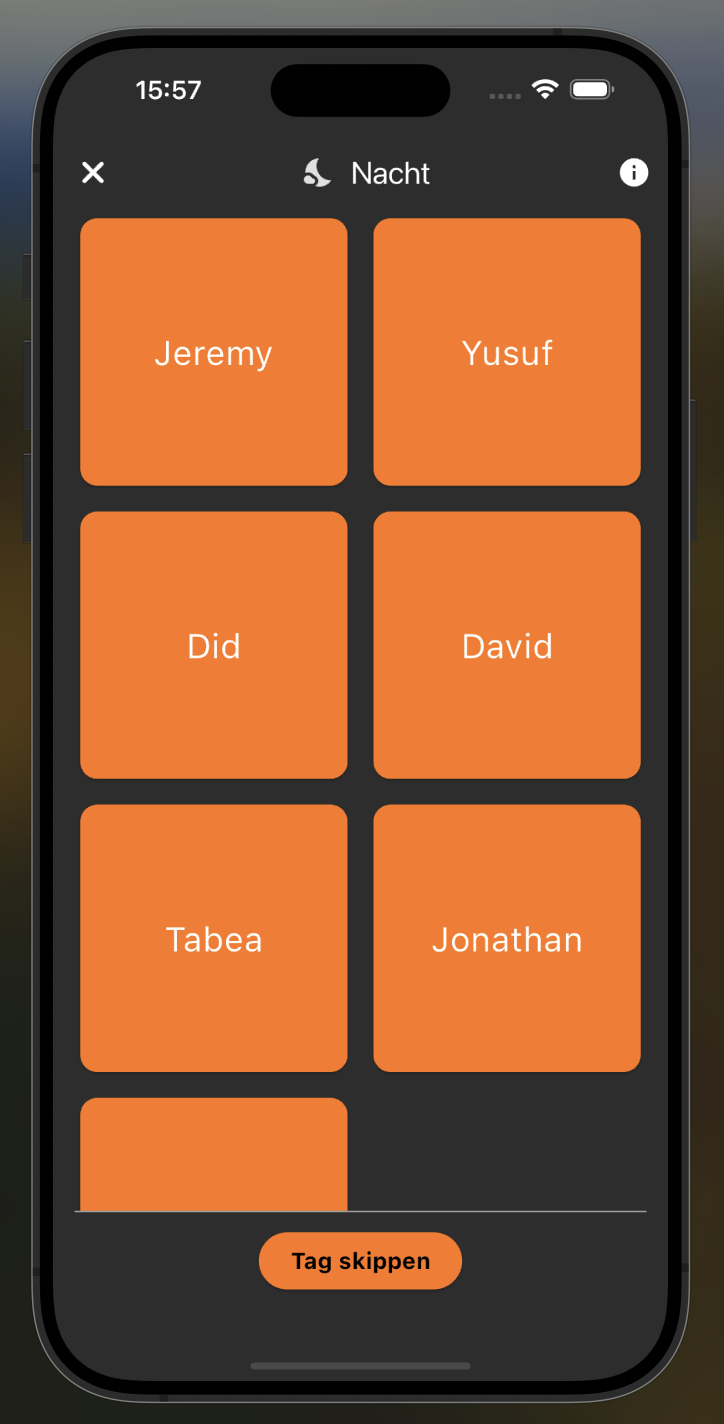
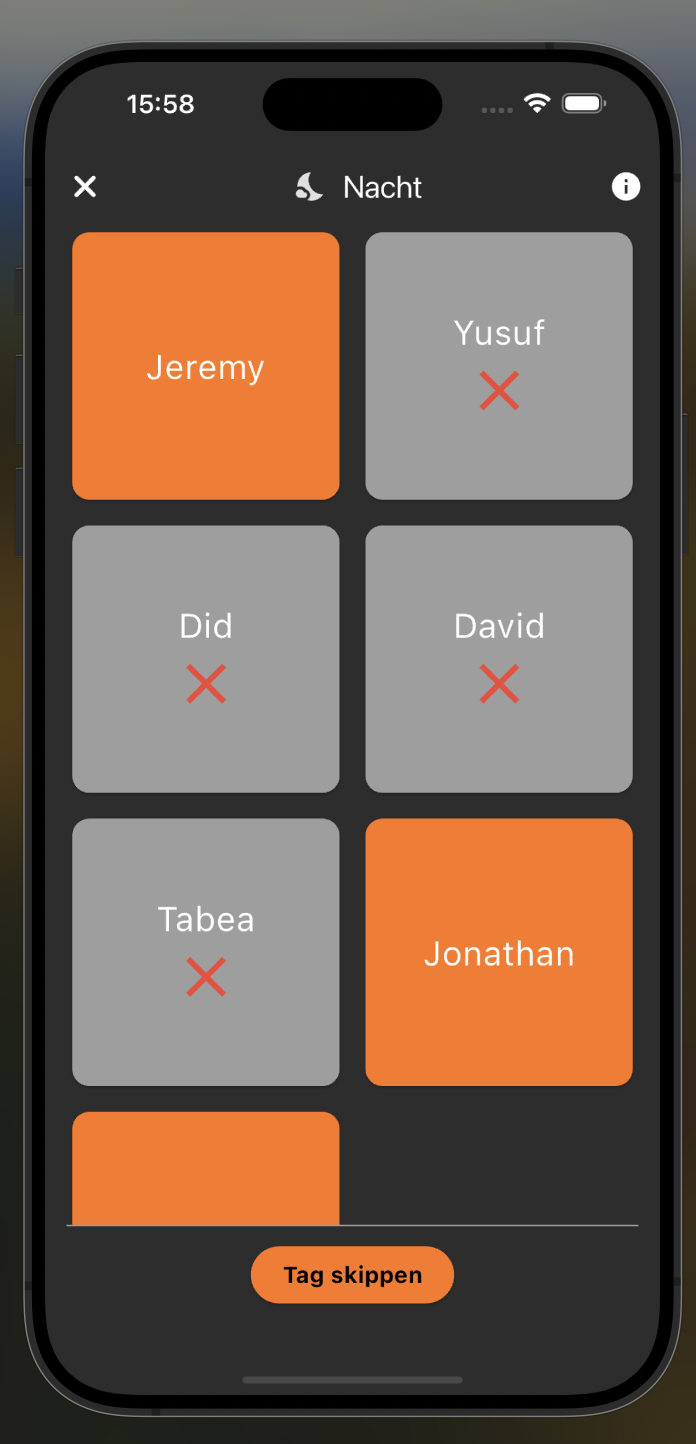
- Spielaktionen: Die App bietet Funktionen, um den Tod von Spielern festzulegen und andere Spielaktionen durchzuführen. Siehe die Bilder Tag, Nacht und Tote Spieler für die Spielaktionen.



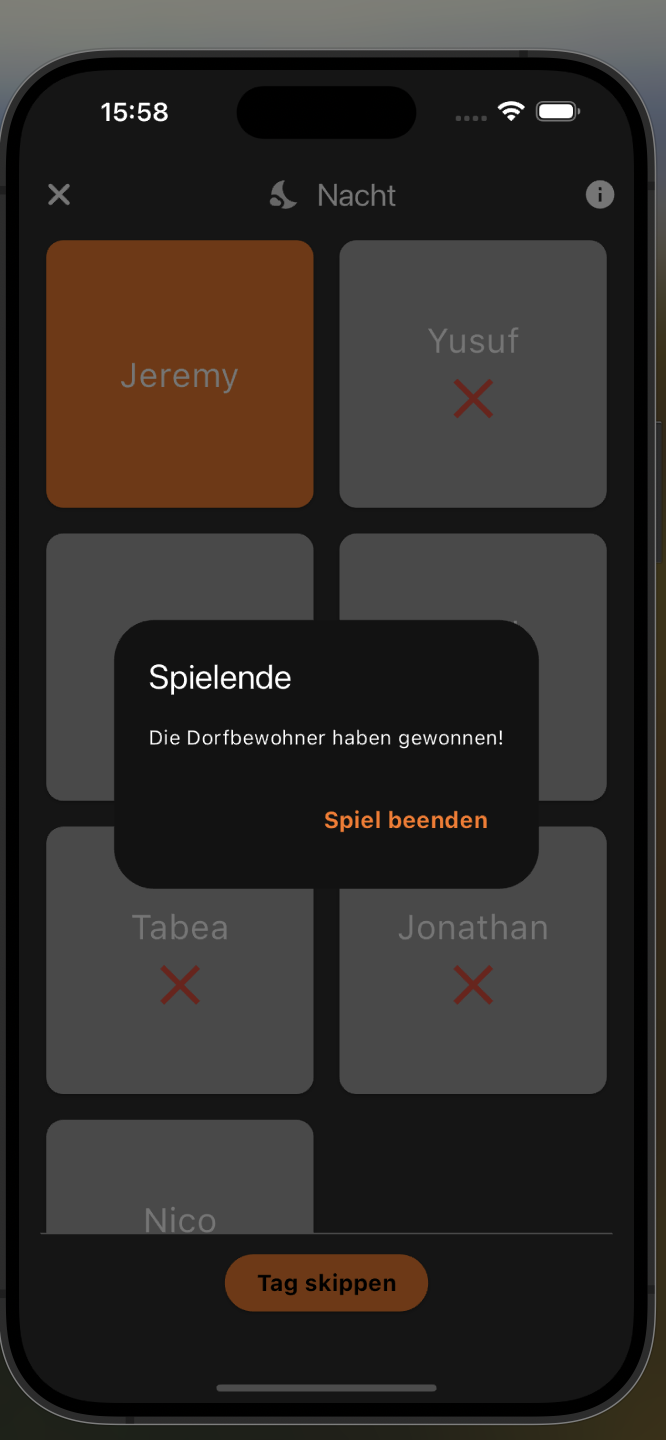
- Weiteres: Der Moderator kann mit dem betätigen der Informationstaste die Rollen der Spieler nachschauen und wenn die Dorfbewohner/Werwölfe oder der Joker gewinnt wird ein Screen angezeigt.


Plattformunterstützung und Tests
Die Applikation benutzt keine plattformspezifischen Funktionen oder Bibliotheken, sollte daher überall laufen. Wir haben die App unter folgenden Plattformen getestet:
- Android
- iOS
- MacOS
Besondere Hinweise zum Testen
- Integrationstests: Um die Integrationstests auszuführen, folge den untenstehenden Anweisungen zur Installation der Abhängigkeiten und zum Ausführen der Tests.
- Zusätzliche Parameter für Build/Test: Keine besonderen Parameter erforderlich.
Installation und Ausführung
Voraussetzungen
- Flutter SDK (Version >= 3.4.3)
- Abhängigkeiten in
pubspec.yaml
Installation
-
Klone das Repository: git clone https://gitty.informatik.hs-mannheim.de/2011708/cpd_David_und_Yusuf
-
Wechsle in das Projektverzeichnis: cd cpd_David_und_Yusuf
-
Installiere die Abhängigkeiten: flutter pub get
Ausführen der App
- Android/iOS/MacOS: flutter run
Tests
Unit- und Widget-Tests ausführen
flutter test
Integrationstests ausführen
-
Erstelle eine Datei
test_driver/integration_test.dartmit folgendem Inhalt: import 'package:integration_test/integration_test_driver.dart';Future main() => integrationDriver();
-
Erstelle eine Datei
integration_test/app_test.dartmit deinen Integrationstests (siehe vorherige Anweisungen). -
Führe den Integrationstest aus: flutter drive --driver=test_driver/integration_test.dart --target=integration_test/app_test.dart
Shell-Skript zur Installation und Ausführung
Füge folgendes Skript run_app.sh hinzu, um die App zu installieren und auszuführen:
#!/bin/sh
Klone das Repository git clone https://gitty.informatik.hs-mannheim.de/2011708/cpd_David_und_Yusuf
Wechsle in das Projektverzeichnis cd cpd_David_und_Yusuf
Installiere die Abhängigkeiten flutter pub get
Starte die App flutter run
Gitty Repository
Das Projekt wird auf Gitty von der Hochschule gehostet. Hier ist der Link zum Repository: Gitty Repository
Kontakt
Für Fragen, Feedback oder Unterstützung kontaktieren Sie bitte:
- Yusuf Can Özdemirkan, 1813055: yusufcan.oezdemirkan@stud.hs-mannheim.de
- David Miller, 2011708: 2011708@stud.hs-mannheim.de