4.0 KiB
Interaktive Filmdatenbank
📆 Fällig: 19.11.2023 📆 Musterlösung
Erstellen Sie eine einfache Filmdatenbank, in die man Filme per Formular hinzufügen kann.
Lernziele
- Einbinden von JavaScript in HTML-Seiten
- Grundlegende JavaScript Sprach- und Kontrollstrukturen
- Verwendung von Arrays
- JavaScript Object Notation (JSON)
- DOM-Modifikationen mit JavaScript
- Einsatz von jQuery
Teil 1: HTML-Seite für die Anzeige
Entwerfen Sie eine einfache HTML-Seite für die Anzeige einer Filmdatenbank. Die Filme sollen als einfache HTML-Tabelle dargestellt werden. Zu jedem Film sollen in einer einzelnen Zeile folgende Daten angezeigt werden:
- Titel
- Regisseur
- Produktionsjahr
- Laufzeit (in Minuten)
- Altersfreigabe
In der ersten Zeile der Tabelle sollen Eingabefelder für die Eingabe der entsprechenden Daten eines Films vorgesehen sein. Es gibt in dieser Zeile keinen Submit-Knopf.
Stylen Sie die Tabelle und die Seite mit CSS so, dass die Tabelle entsprechende Trennlinien für eine bessere Lesbarkeit hat.

Teil 2: JSON-Format
Überlegen Sie sich ein JSON-Format (JavaScript-Objekt) für die Speicherung eines einzelnen Films. Die notwendigen Attribute finden Sie in den Beispielen der oben genannte Tabelle. Erzeugen Sie dann ein Array von diesen Objekten mit den Daten Ihrer Lieblingsfilme.
Wenn Sie Ihre Lieblingsfilme nicht preisgeben wollen, verwenden Sie folgende Filme als Beispiel:
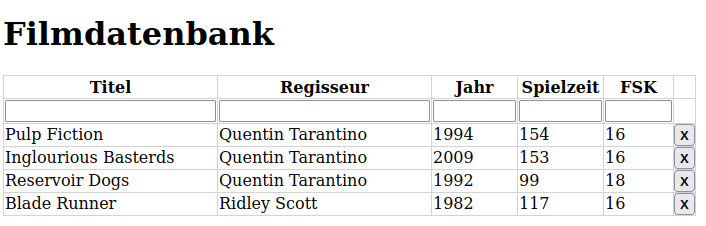
| Titel | Regisseur | Jahr | Spielzeit | FSK |
|---|---|---|---|---|
| Pulp Fiction | Quentin Tarantino | 1994 | 154 | 16 |
| Inglourious Basterds | Quentin Tarantino | 2009 | 153 | 16 |
| Reservoir Dogs | Quentin Tarantino | 1992 | 99 | 18 |
| Blade Runner | Ridley Scott | 1982 | 117 | 16 |
Teil 3: Dynamische Webseite
Erzeugen Sie aus dem in Teil 1 entwickelten Gerüst eine dynamische Webseite. Folgende Operationen sollten möglich sein:
- Die Filme aus der in Teil 2 erstellten Filmdatenbank werden beim Laden der Seite automatisch in der Tabelle angezeigt.
- Neue Filme können über die Eingabezeile der Tabelle hinzugefügt werden. Hierbei reicht es, in einem beliebigen Eingabefeld ENTER zu drücken. Es wird überprüft, ob alle Felder korrekt gefüllt wurden bevor die Eingabe angenommen wird. Der Film wird dann am Ende der Tabelle hinzugefügt und die Eingabefelder werden geleert. Der Cursor wird dann wieder in das erste Eingabefeld gesetzt.
- Filme können aus der Liste gelöscht werden. Hierzu dient ein Knopf oder eine kleine Grafik in der letzten Spalte der Tabelle.
- Filme können nach Titel, Regisseur, Produktionsjahr, Laufzeit oder Altersfreigabe sortiert werden. Hierzu genügt ein Klick auf den Titel der Tabellenspalte, um eine entsprechende Sortierung anzustoßen. Wenn Sie wollen, können Sie auch eine auf- und absteigende Sortierung anbieten und über Symbole in der Titelzeile anzeigen.
Der JavaScript-Code für die Seite soll in einer externen Datei gespeichert werden, die in die HTML-Seite eingebunden wird.
Die Seite läuft komplett im Browser und hat kein Backend (außer, um sie auszuliefern). D.h. bei einem Reload sind die Eingaben weg und die ursprüngliche Liste wird angezeigt.
Abgabe
Verwenden Sie das Ihnen zugeordnete Git-Repository und legen Sie für jedes Assignment einen Ordner an: Assignment_01, Assignment_02, ...
Innerhalb des Ordners für das Assignment legen Sie bitte folgende drei Ordner an:
src: Der Source-Code, der nicht im Webroot liegen soll / kanndoc: Zusätzliche Dokumentation, die Sie zur Verfügung stellen wollensite: Die fertige Webanwendung. Dieser Ordner ist das Webroot der Anwendung
Legen Sie die Lösung so in Ihrem Repository ab, dass man das Repository einfach clonen kann, dann in den Ordner site geht und dort einen Webserver (z.B. php -S localhost:8080) starten kann. Die Seite sollte dann korrekt aufrufbar sein.